Vue3极简入门指南
作者:代码小东,发布时间:2025/04/14,点击量:140
本文旨在让你用最快的时间上手使用Vue3,更深入的使用,还望认真学习官方文档!并假定你有HTML、CSS 和 JavaScript 的基础知识。
简单的理解Vue3的原理:将HTML标签中的文本、样式和属性写入一个对象,然后在目标DIV(也可以是任何其他标签,如:SPAN、P等)中按HTML的标准输出。
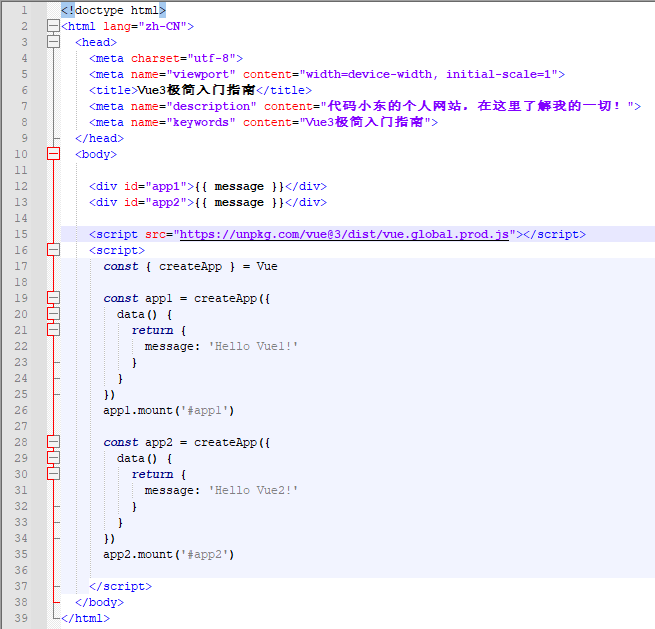
一个DEMO(编辑器有点BUG,懒得修复,直接放截图,用AI转成文本即可):

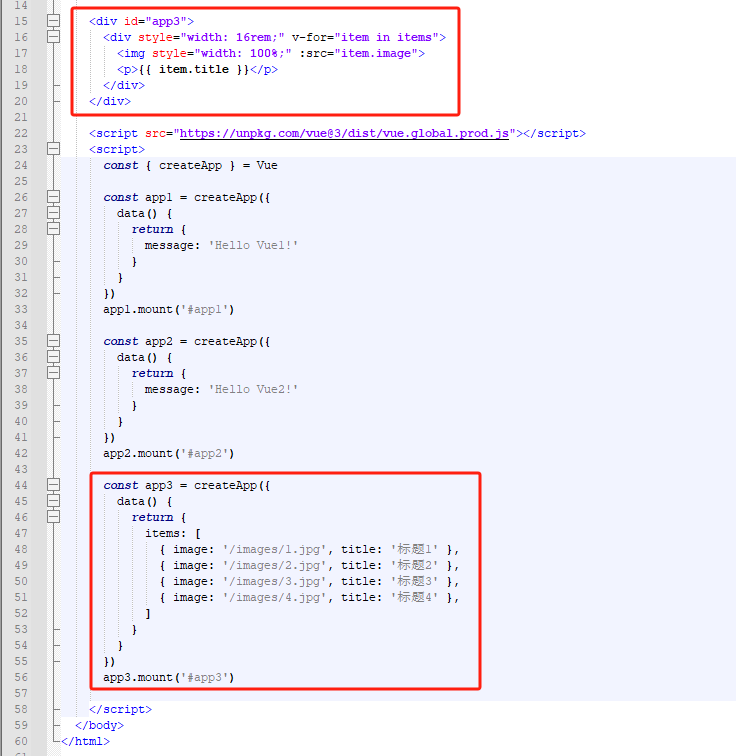
列表渲染:

提示:HTML属性中的值,需要前面加个冒号!像这个示例中img标签的src属性。
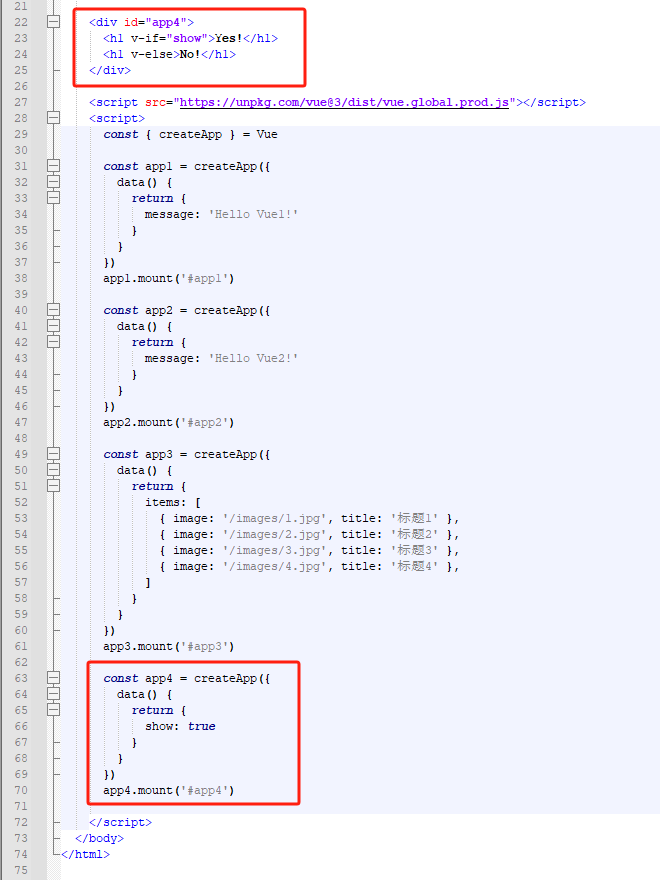
条件渲染:

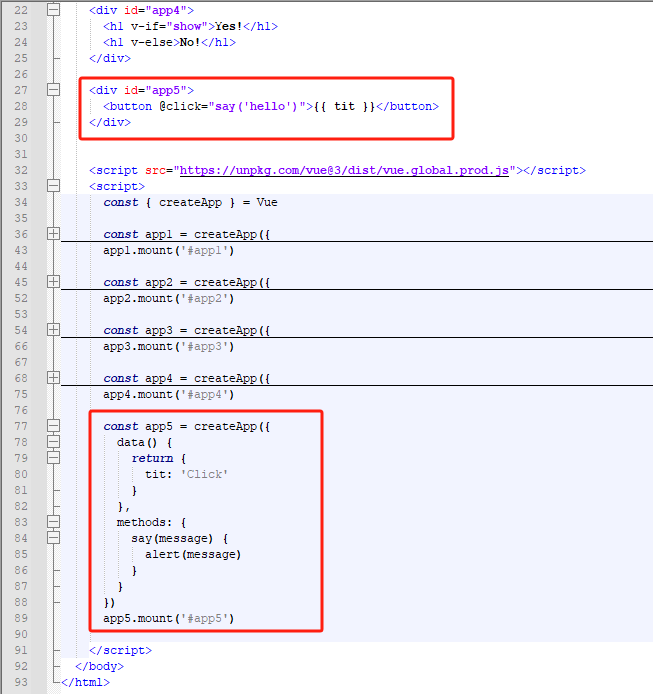
绑定事件:

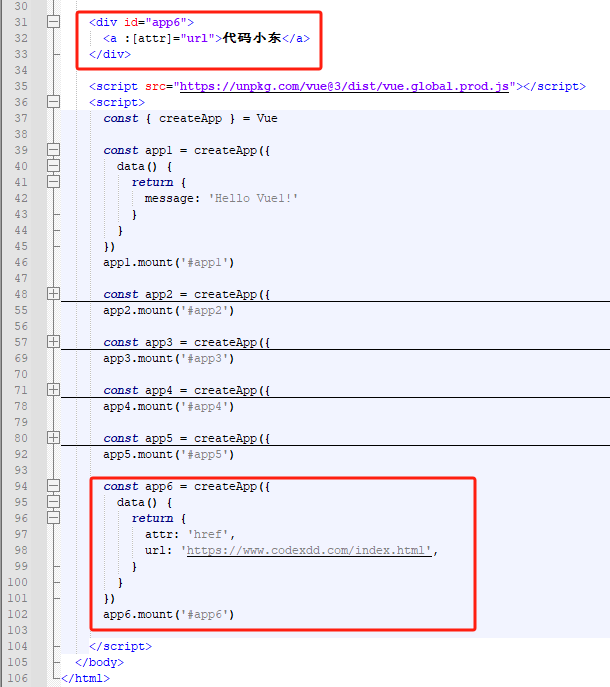
HTML标签的属性使用变量值:

注意:变量名要全部小写!例如上面示例中的:attr。
Vue3中有很多其他新的特性,比如单文件组件等,想深入的了解和使用Vue3,请认真阅读官方文档!
一些注意事项(陆续总结ing):
1. 变量名不要使用$和_作为前缀;
作者于 2025/04/15 更新了此文。